A small selection of recent projects


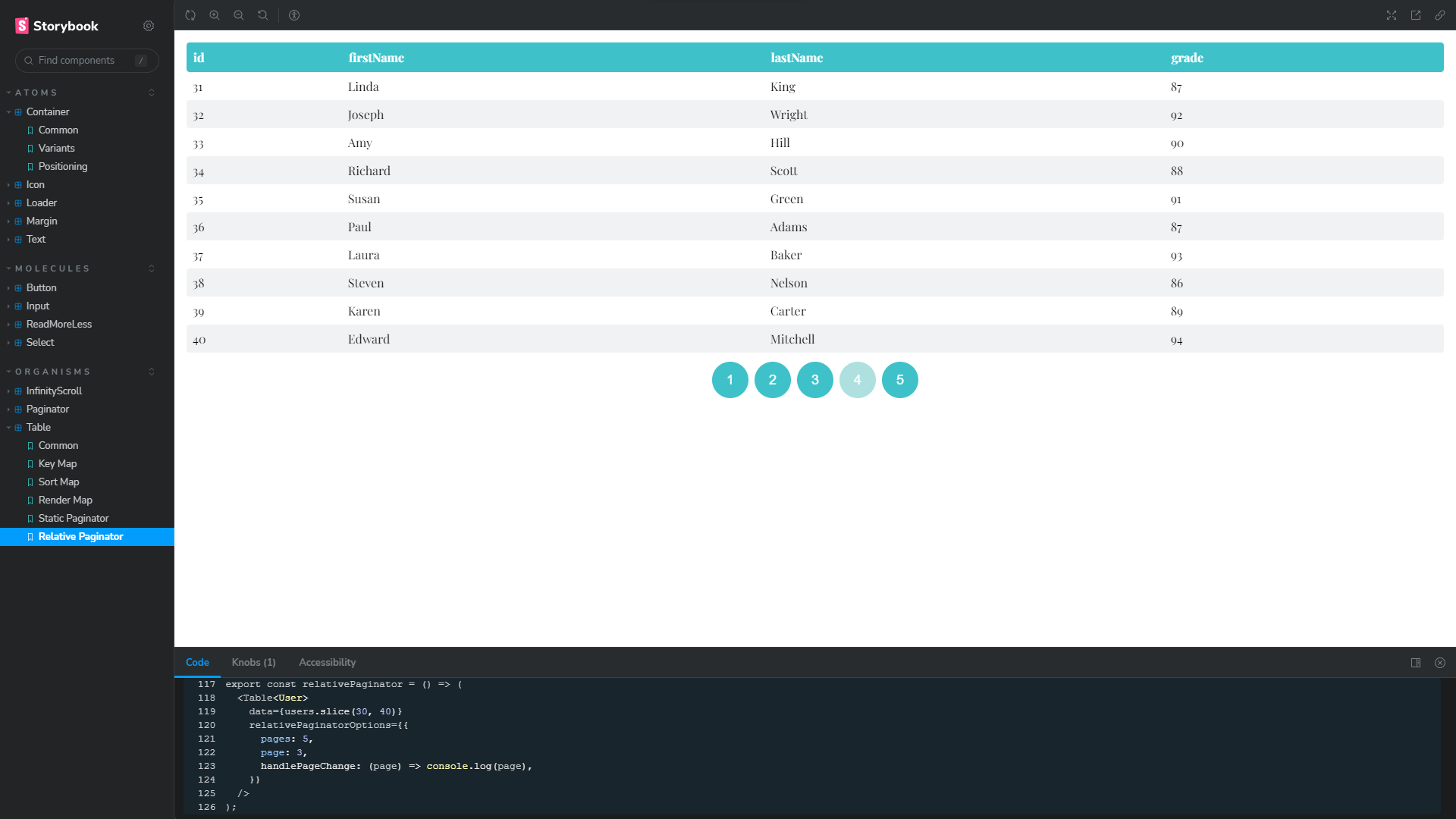
Or.ds.e Design System
I developed a design system using atomic design principles, this comprehensive system comprises meticulously styled, reusable, and thoroughly tested components along with efficient hooks.
Check Storybook


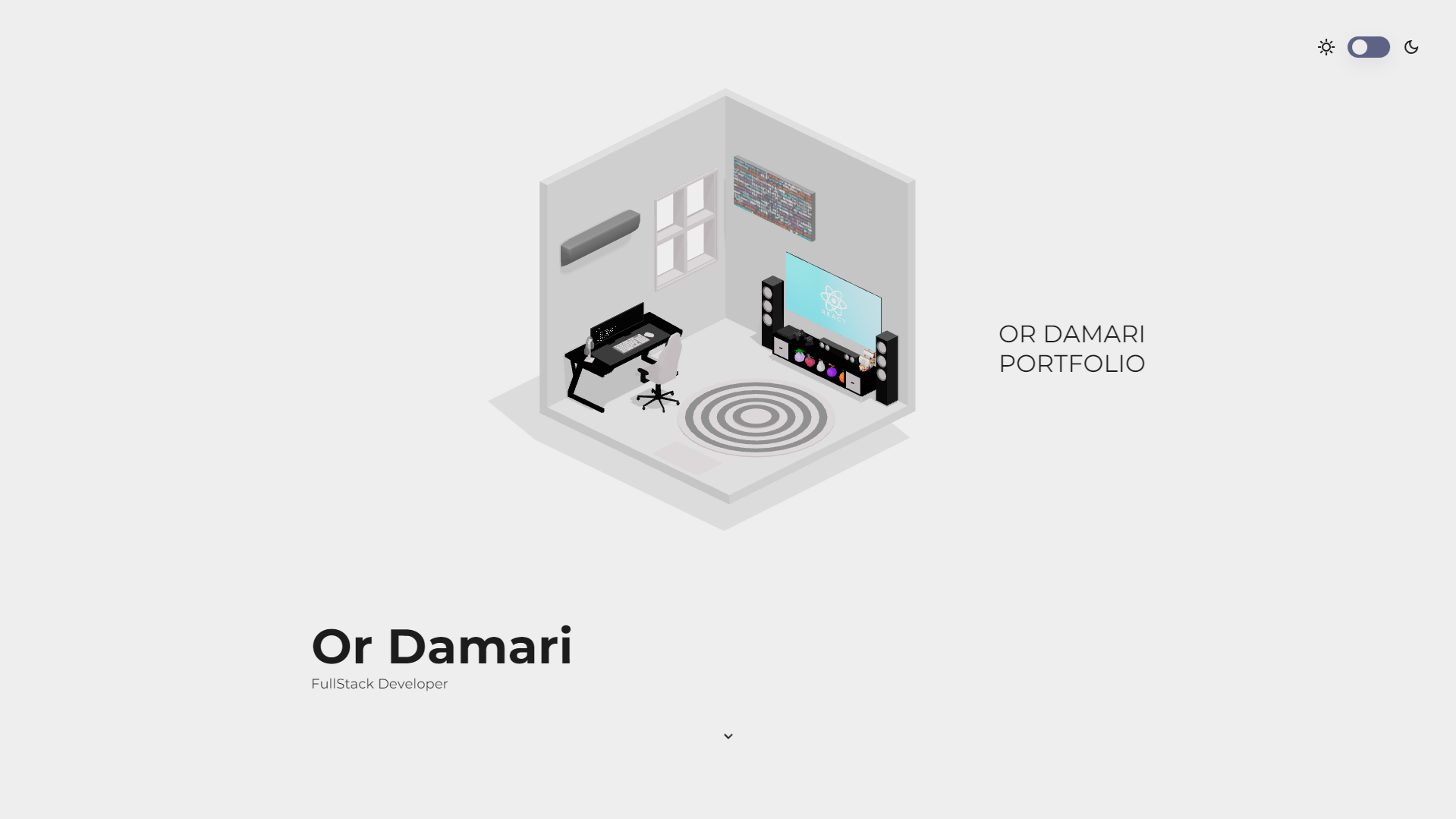
Three.js Portfolio
I developed a unique and visually striking portfolio using cutting-edge web technologies. By leveraging React Three Fiber, I rendered 3D elements and scenes within the portfolio. Additionally, I utilized Framer Motion to create stunning and fluid animations for an enhanced user experience. This project showcases my ability to create advanced web applications with modern front-end technologies, delivering high-quality, visually impressive user interfaces.
Check Live Site


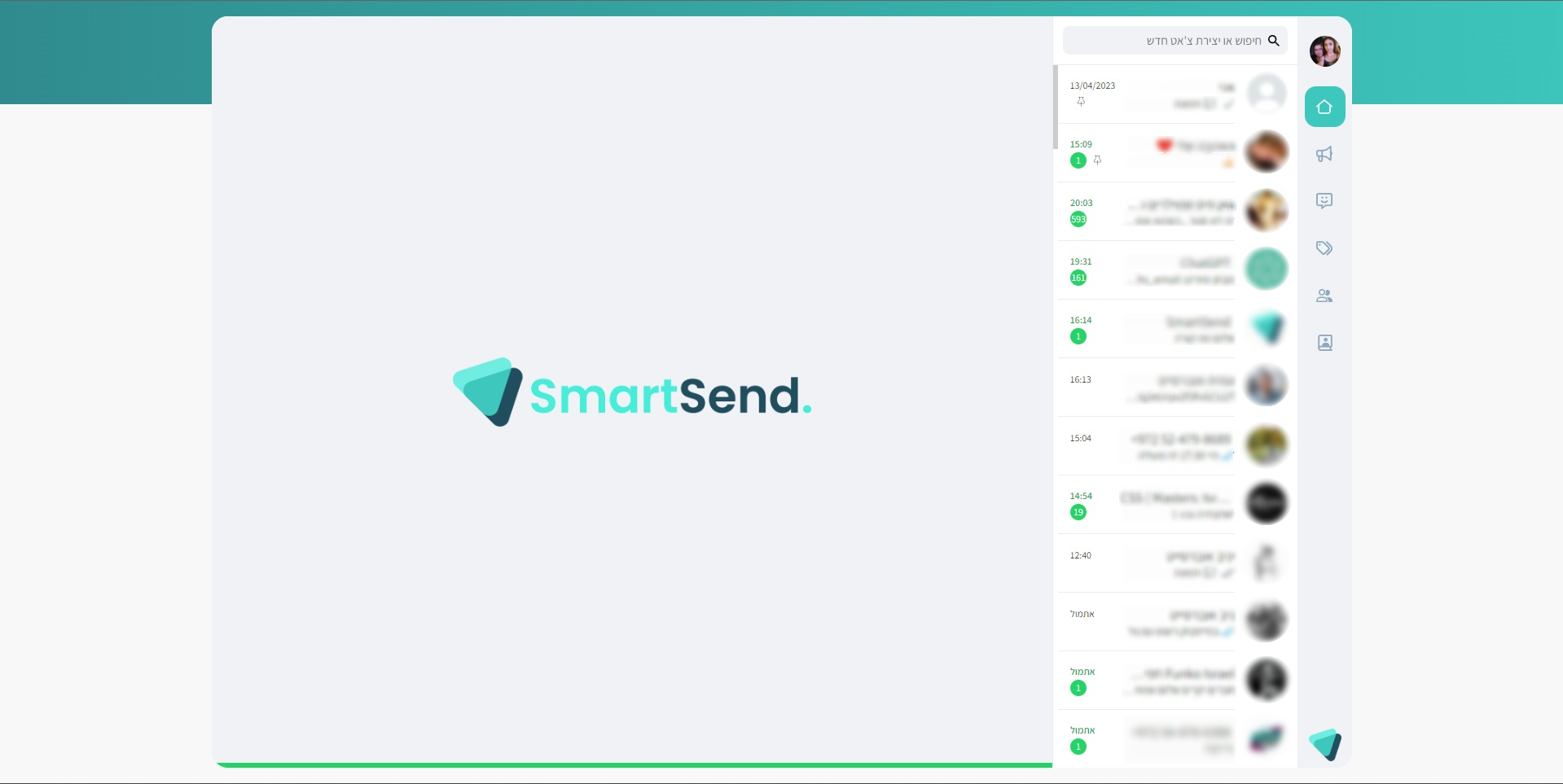
SmartSend
I developed this project using React and TypeScript while working at 'Oversight' for a client. The project enables users to send messages, manage a bot, create campaigns, and manage distribution lists via WhatsApp. With this solution, users can efficiently communicate with their audience, streamline their marketing efforts, and easily manage their messaging campaigns. This project showcases my expertise in building custom software solutions using modern technologies such as React and TypeScript to meet the specific needs of clients and end-users alike.
Check Client Website


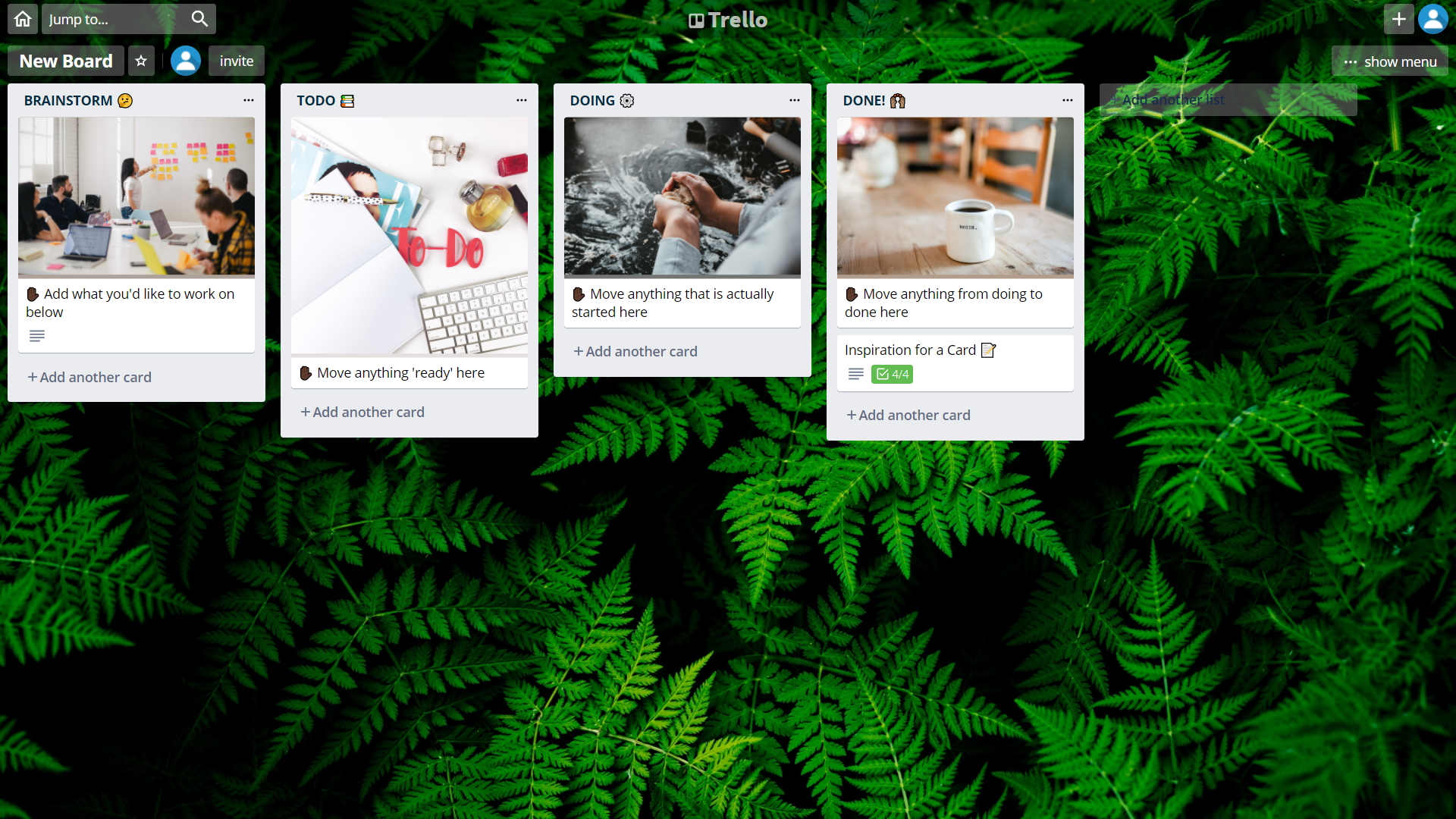
Trello Clone App
A clone of the popular project management app Trello, using React and SASS. The app allows users to create boards, add lists, and create cards with tasks that can be assigned to team members. The app also features drag-and-drop functionality, allowing users to easily move cards between lists and boards.
Check Live Site


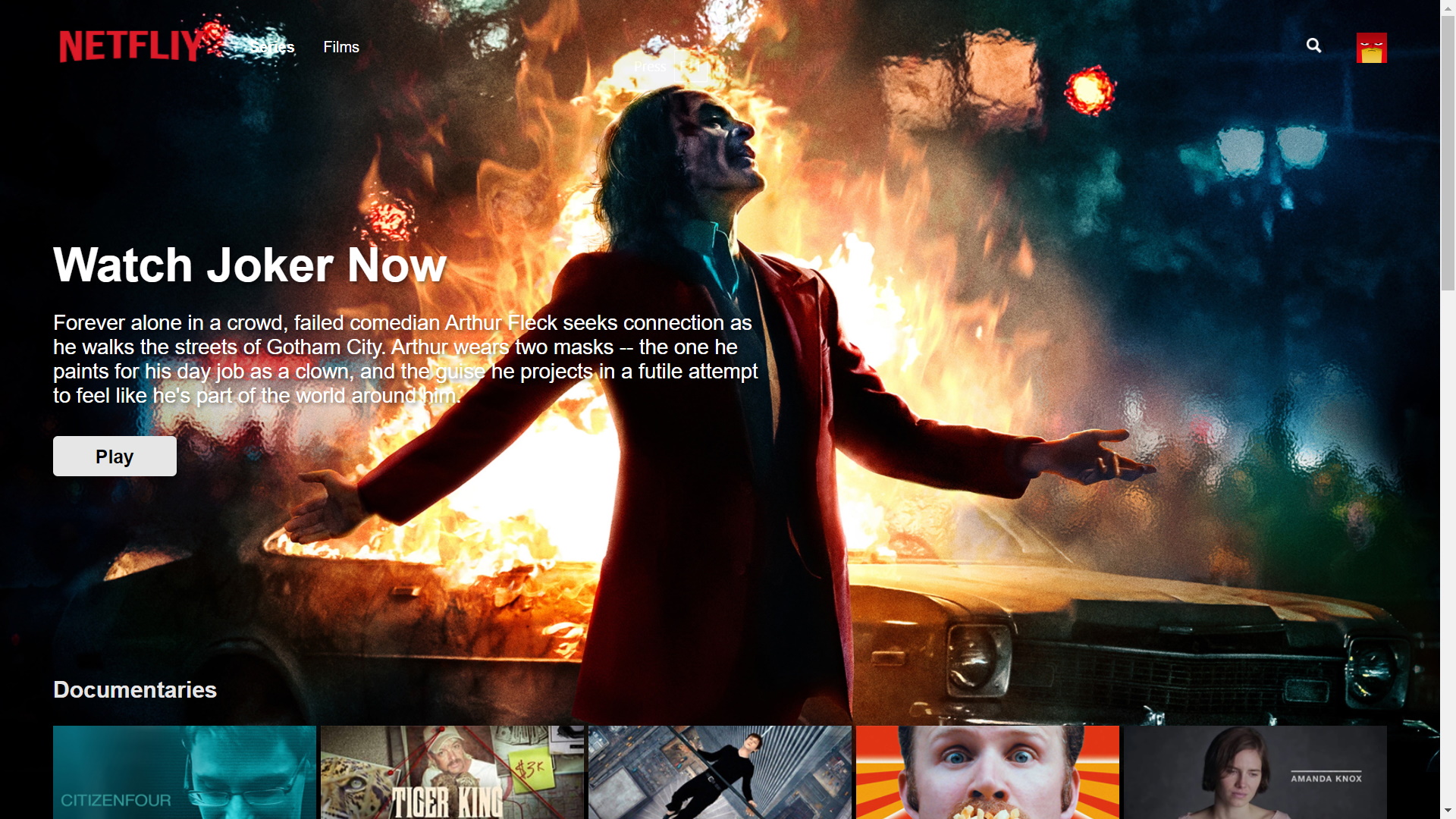
Netfliy
I developed a clone of Netflix using React and Styled-Components. The application is a pixel-perfect replica of the Netflix landing page, login, signup, and browse pages. By utilizing React and Styled-Components, I was able to create a seamless user interface and a responsive design that accurately mimics the original Netflix platform. This project showcases my expertise in building complex web applications using modern front-end technologies and delivering high-quality, visually stunning user interfaces.
Check Live Site
Kind words from colleagues
- During Or's time at Oversight, I was continually impressed by his extensive knowledge and expertise in React, JavaScript (JS), and TypeScript (TS). His proficiency in these technologies greatly contributed to the success of our projects. Or consistently delivered high-quality code and took ownership of his work, ensuring that our web applications were not only functional but also maintained the highest standards of performance and usability. One of Or's most notable qualities is his friendliness and his ability to work seamlessly as part of a team. He was always approachable and willing to assist his colleagues when needed. His collaborative spirit and open communication style fostered a positive working environment and helped us achieve our project goals more effectively. Or's commitment to teamwork made him a true asset to our organization. Beyond his technical skills and teamwork, Or also demonstrated a strong work ethic and a willingness to take on challenges. He consistently met deadlines and went above and beyond to ensure that our projects were successful. Or's problem-solving abilities and attention to detail were evident in the high-quality solutions he delivered.
 Ethan KrimerFull Stack Developer at Dcoya
Ethan KrimerFull Stack Developer at Dcoya - I highly recommend Or as a front-end developer specializing in React. His expertise in React and HTML, CSS, and JavaScript is exceptional. He consistently delivers visually appealing and functional user interfaces, leveraging the power of React to create dynamic and responsive web applications. Or not only excels in writing reusable code and ensures that his code is clean and readable. This attention to detail results in maintainable and efficient codebases. With his intense focus on code quality, Or is an invaluable asset to any React development team.
 Niv ShtibelBack End Developer at Reflectiz
Niv ShtibelBack End Developer at Reflectiz - Or and I both studied in Coding Academy. Or has an outstanding knowledge about almost everything, which is pretty amazing. During our studies i noticed how he knows how to plan, strategize and think few steps ahead before starting to code. He has a wide aspect about product development and lifecycle. Or has good coding skills and was my reference for more than a few times when i got stuck. His code is neat, understandable and very efficient. Besides he has great interpersonal skills and he would be a gain to any companys social circle!
 Tal LahyaniSenior Software Developer
Tal LahyaniSenior Software Developer